React 18 : tout ce qu’il faut savoir
Ca y est, React 18 est sorti.
Quelles sont les nouveautés qu’apporte cette nouvelle version, faut-il mettre à jour son code dès à présent ? Comment faire, et quels sont les problèmes que vous risquez de rencontrer?
Commençons par la dernière question avec …
La mise à jour vers React 18 en pratique
Commençons donc par la pratique. J’ai un vieux repository que j’avais crée lorsque j’ai fait le tutoriel de React, qui date d’avant les Hooks, alors qu’on était encore sous React 16, et qui nous servira d’exemple.
Voyons voir ce qui se passe si on met à jour directement React de 16 à 18. Comme vous allez voir, c’st rapide et indolore.
Et paradoxalement, c’est la refonte iso-fonctionnelle de React 17 qui a permis cela.
Voyons en pratique. Pour commencer nous allons lancer :
npm install react@18.0.0 react-dom@18.0.0
..si on est sous NPM, ou encore
yarn add react@18.0.0 react-dom@18.0.0
..si on est sous yarn.
L’installation se passe paisiblement, je lance le projet. (Avec yarn start ) Tout se passe bien.
Par contre, si on ouvre la console, on obtient le message suivant :
“ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17“
Qu’est-ce que ça signifie ?
Ça signifie deux choses.
La première, c’est que le bout de code qui initialise React est déprécié - ce n’est plus la bonne façon de faire les choses si on veut profiter des nouveautés de React.
La deuxième chose, c’est que la dépréciation est bien gérée. Certes, mon initialisation n’est pas idéale. Mais React ne va pas me causer des problèmes. Mon code fonctionne encore sans problème, comme on peut le voir.
Alors, comment résoudre ce problème:
Si on regarde mon code, l’import et l’initialisation était :
import ReactDOM from "react-dom";
//….
const rootElement = document.getElementById("root");
if (rootElement) {
ReactDOM.render(<App />, rootElement);
}
La méthode d’initialisation a changé, ainsi que l’import.
A présent, dans React 18, il faut importer React-dom côté client ainsi :
import ReactDOM from "react-dom/client";
(On le fait ainsi parce ce qu’il y a à présent aussi un équivalent côté serveur)
Et l’initialisation se fait à présent en deux étapes :
const root = ReactDOM.createRoot(rootElement);
root.render(<App/>
De la même façon, c’est en deux étapes pour pouvoir différentier le fonctionnement côté client et côté serveur.
Néanmoins, si je fais ça, mon éditeur me sort une erreur Typescript. Et oui, si vous êtes sous typescript, il faut aussi mettre à jour les types en faisant:
yarn add @types/react@18.0.0 @types/react-dom@18.0.0
Une fois ces petites manips passées, tout se passe …. sans aucun problème.
En gros, vous pouvez facilement et sans inquiétude particulière mettre à jour React vers la version 18.
Mais est-ce que ça a un intérêt ? A présent… parlons de ce qu’apporte React 18
Les nouveautés de React 18
Et la réalité, c’est qu’il y a peu de changements visibles. Plus que sous React 17, tout de même, qui avait été appelée la “Mise à jour sans fonctionnalité”.
Ici, dans la mise à jour 18, on voit que l’équipe React travaille main dans la main avec les équipes de Next JS, et dans une moindre mesure Remix.
Puisque beaucoup des nouvelles fonctionnalités ne seront pas utilisées directement par vous et moi, mais serviront plutôt de base, de fondement, pour des librairies ou des framework tiers.
Parlons tout de même d’abord des améliorations qui pourraient avoir un effet sensible.
En tout premier lieu, il y a la notion de…
“Batching” automatique du rendu
Imaginons qu’on ait deux états : un premier, par exemple, qui gère un score, et le deuxième qui gère les actions disponibles.
Quand l’utilisateur fait une action, il va (dans cet exemple fictif) augmenter son score et réduire ses actions disponibles.
Donc en code on va par exemple faire :
setScore(score +1);
setActions(actions - 1);
Autrement dit, il s’agit ici de deux mises à jour distinctes d’état distinctes. Et avant React 18, le moteur logique de React détectait deux mises à jour distinctes de l’état et faisait donc deux rendus.
Mais React 18 introduit la notion de “batching” automatique, c’est à dire de regroupement des tâches. Concrètement, ça veut dire qu’ici malgré les deux mises à jour de l’état, il ne fera qu’un seul nouveau rendu.
Alors évidemment c’est bon à prendre, mais je ne sais pas combien si beaucoup d’entre vous avez été confrontés à des problèmes de performance.
Et à priori ce sera encore plus le cas pour les autres nouveautés. Voyons les donc en vitesse.
Tout d’abord….
Abonnez-vous pour mieux comprendre le développement logiciel. Recevez les dernière nouvelles, vidéos et conseils.
Le mode concourant (ou: “Concurrent mode”)
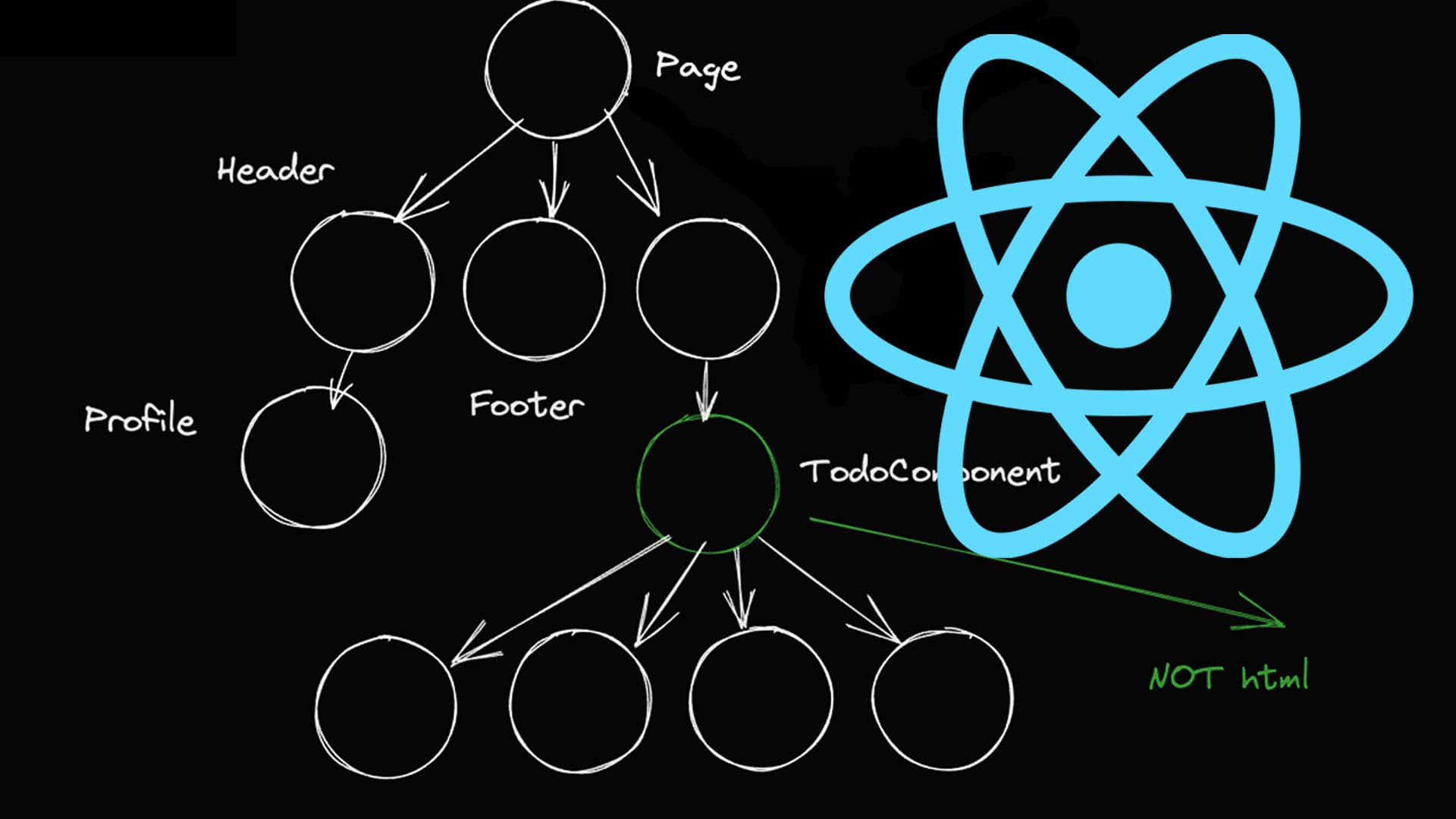
Pour schématiser, il s’agit de casser le monolithisme du rendu.
Il s’agit de dire : “tel calcul, pour tel bout d’interface, on peut le faire plus tard, quand on a de la puissance de calcul disponible. Tel composant il peut utiliser une vielle valeur en attendant.”
Pour ça il y a la notion de “transition”, qui incarne un changement non urgent.
Prenons le cas d’un liste filtrée. Quand on commence à taper du texte dans le filtre, on s’attend à ce que l’interface affiche tout de suite le texte tapé, et que la liste montre que le filtrage se fait.
Mais l’utilisateur comprend si ça prend quelque secondes pour afficher le résultat filtré.
On a donc pour une même action deux réaction distinctes : une réaction urgente et une réaction non urgente. Cette réaction non urgente c’est ce que l’équipe React appelle une “transition”.
E( il y a donc une fonction (startTransition) et un Hook (useTransition) qui sert à incarner tout cela.
Mais comme le dit l’article de blog annonçant la sortie de React : “Nous nous attendons à ce que vous ajoutiez la concurrence à votre application en utilisant des librairies ou des frameworks qui intègrent cette fonctionnalité.”
C’est encore plus vrai pour notre prochain sujet…
Le rendu côté serveur
Le rendu côté serveur - et le streaming de ce rendu - est clairement une fonctionnalité destinée à des frameworks de type NextJS ou Remix. A moins que vous ne soyez en train de monter vous-même un framework côté serveur, vous n’aurez pas directement d’utilité de cette fonctionnalité.
Par contre ça promet de belles choses pour les framework type NextJS ou Remix…
Ce qui m’amène à mon point suivant
En conclusion
Faut-il se mettre à jour vers React 18. La réponse est oui. Non pas parce que ça va révolutionner quoi que ce soit dans notre code, mais parce qu’il n’y a pas de raison valable de ne pas le faire, puisque c’est tellement indolore.
Si vous avez des applications qui font des calculs intensifs, vous allez pouvoir profiter des nouveautés, et même pour des applications simples il y a déjà des optimisations à prendre.
Et surtout, les librairies comme React Router, et les framework comme NextJS ou Remix vont utiliser toutes les nouveautés de React 18 pour proposer des améliorations d’expérience utilisateur et d’expérience développeur dont ce serait très dommage de se priver !
Mais du coup, pour vraiment profiter de React 18, je vous conseille de faire appel si vous le pouvez aux framework type NextJS ou Remix.