React + NextJS = ❤️ : Pourquoi l'équipe de React préfère-t-elle Next JS ?
Une nouvelle version de Next JS est sortie. Elle apporte quelques changements radicaux qui incarnent la direction que prend React. Qu'est-ce que cela signifie pour nous, développeurs ?
Bonjour, je m'appelle David, et je suis passionné par l'idée d'aider ceux qui en ont besoin à progresser dans leur parcours de développement.
Dans cet article, nous allons jeter ensemble un coup d'œil à React : ce que la solution était censée faire, et… les lacunes de cette vision initiale.
Nous verrons ensuite comment l'équipe de Next JS a tenté de résoudre ces problèmes, et les nouvelles difficultés que cela a engendré.
Nous verrons comment l'équipe React a travaillé main dans la main avec NextJS pour résoudre ces défauts.
Nous verrons comment la dernière version de Next JS incarne la vision de React pour l'avenir. Qui... semble s'inspirer du passé. On en reparle sous peu.
Surtout, nous nous pencherons sur ce que cela signifie pour nous qui développons sur React.
Mais d'abord : quels sont les problèmes de React que Next JS a cherché à résoudre ?
Pour répondre à cette question, nous devons examiner comment React fonctionne. Ou du moins comment il fonctionnait à l'origine.
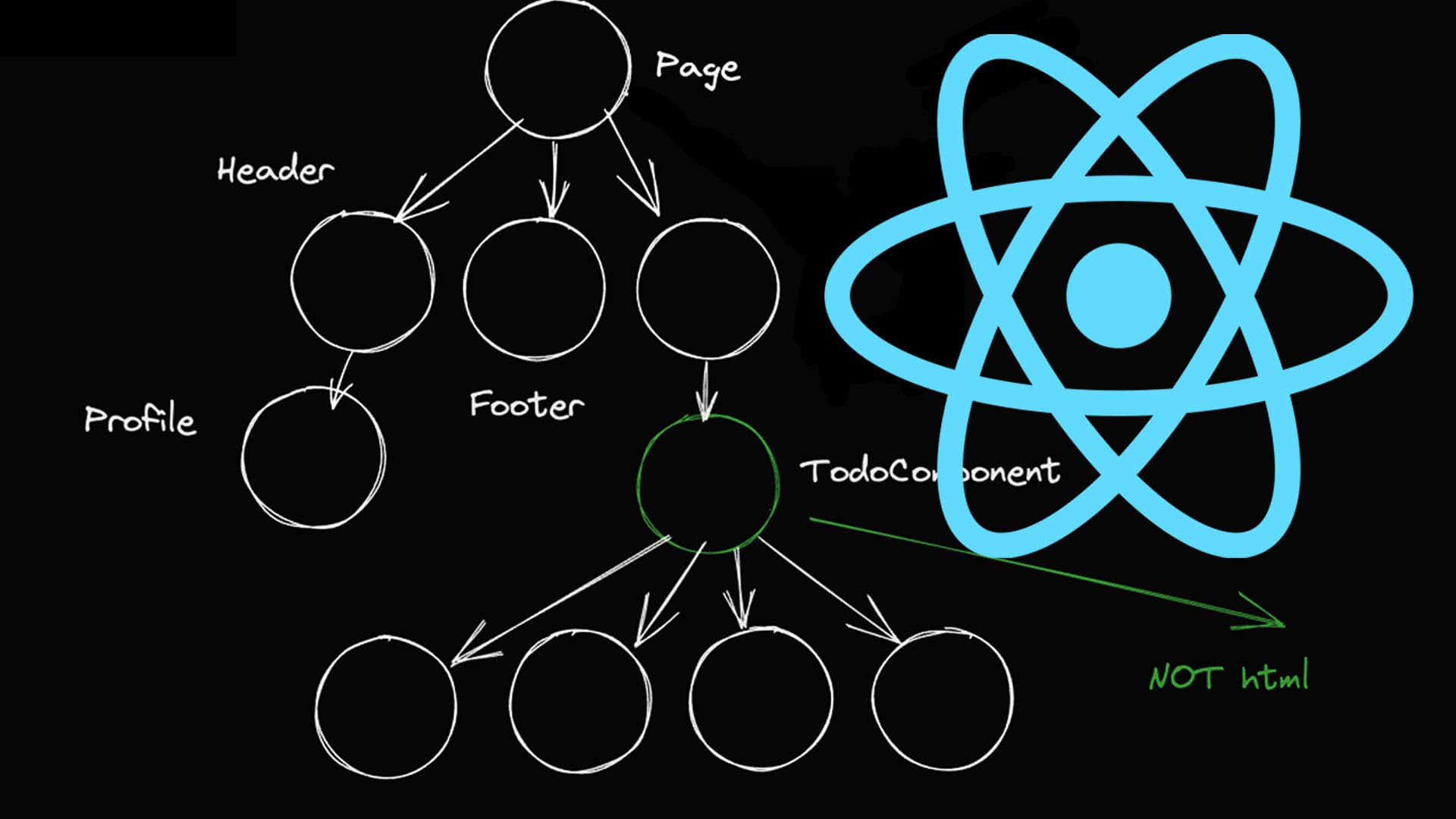
Lorsque vous vous connectez à une application React, le navigateur demande la page au serveur. Le serveur renvoie du HTML, qui contient du JavaScript. Un gros morceau de JavaScript, à vrai dire ! Le navigateur exécute alors ce JavaScript et fait le rendu de l’interface en HTML.
Pourquoi React fonctionne-t-il ainsi ?
Lorsque le navigateur parcourt des pages HTML, le navigateur redessine la page à partir de zéro. Cela commence par un canevas blanc qui se remplit. Plus la page est légère, plus la connexion est bonne, plus tout se dessine rapidement. Mais il y a toujours au moins un passage par cette page blanche lorsqu’elle se redessine.
Déplacer la logique de rendu vers le côté client permet de supprime ce flash blanc de la page. Et donc de naviguer plus fluidement
Et honnêtement, ca se tient de garder l'interface là où se trouve l'utilisateur. Côté client, sur le navigateur. Et c'est là tout l'intérêt de React : créer des expériences utilisateur riches.
Mais il y a un problème. Placer toute la logique côté client implique des compromis. Jetons y un coup d'œil, et voyons pourquoi Next JS existe.
Quels sont les problèmes de l'approche côté client de React que Next JS tente de résoudre ?
Les problèmes liés à l'approche côté client de React se résument tous à une seule chose. Avant que React ne puisse démarrer, le navigateur doit télécharger et interpréter un tas de JavaScript.
Cela prend du temps.
Mais l'attente nuit à l'expérience utilisateur. Et ça nuit également à l'optimisation des moteurs de recherche (ou SEO).
C'est là que Next JS entre en jeu. Il lit l'application React directement sur le serveur. Il rend la page en HTML, directement sur le serveur. Puis il fournit ce HTML rendu au client pour que le chargement initial de la page soit rapide. Next JS fournit du SSR ou “server-side rendering”.
Une fois la page chargée, le rendu côté client prend le relais, et offre une expérience utilisateur fluide.
On peut dire que Next JS propose le meilleur des deux mondes: Des pages optimisées pour le référencement grâce au Server-Side Rendering, et une expérience utilisateur fluide grâce à React.
Mais… ça produit aussi quelques problèmes, qu’on va voir ensemble.
Les problèmes avec Next JS
Comme je l'ai mentionné précédemment, Next JS rend le contenu à deux endroits différents : sur le serveur, et sur le client.
Cela a introduit deux difficultés.
Tout d'abord, NextJS devait envoyer toutes les données au navigateur pour lui permettre d'hydrater la page. Cela ajoutait un peu de surcharge à la charge utile du réseau.
Et le double environnement de rendu produisait beaucoup de confusion. Les fichiers JS suivants mélangeaient du code frontal et du code pour récupérer des données d'un serveur ou d'un système de fichiers.
J'ai vu des questions de personnes demandant pourquoi leur code se plantait lorsqu'elles cherchaient à d'accéder à l'objet global window. Parce qu'ils ne comprenaient pas que leur code ne s'exécutait pas seulement dans un navigateur, mais aussi sur un serveur. Et il n'y a pas de window sur le serveur.
React n’est qu'une librairie. Pour en tirer le meilleur parti, vous devez souvent vous appuyer sur l'ensemble de l'écosystème. Sur des modules supplémentaires. Mais historiquement, React a été une bibliothèque côté client, et de nombreux modules s'appuient sur du code côté client.
Alors, quelle est la solution ?
Abonnez-vous pour mieux comprendre le développement logiciel. Recevez les dernière nouvelles, vidéos et conseils.
Comment React et Next JS ont travaillé main dans la main.
React 18 a apporté beaucoup de nouvelles améliorations. J'ai déjà passé en revue un certain nombre d'entre elles précédemment. Mais ces améliorations semblaient toutes orientées vers un cas d'utilisation très spécifique : le rendu de React sur le serveur. En particulier, via un concept appelé "Server components".
Et maintenant, avec la publication de Next JS 13, nous pouvons voir toutes ces améliorations se concrétiser. Next JS utilise désormais les composants de serveur par défaut. Il a supprimé les fonctions "getServersideProps" et "getStaticProps", et utilise l'API de récupération à la place. Vous pouvez définir vos composants côté serveur comme étant des fonctions asynchrones. Ensuite, vous utilisez "await" à l'intérieur du composant, et récupérez simplement vos données.
L'idée est de ne plus faire toutes ces récupérations de données dans la page (et ensuite d'explorer les données), mais que chaque composant soit responsable de la récupération de ses données. Cela ressemble à la façon dont le framework Remix fait les choses.
Les composants de serveur ont l'air cool, mais ils présentent quelques inconvénients. L'un d'entre eux, en particulier, est qu'ils n'ont pas d'état. Il n'y a pas de place pour useState ou useReducer dans les composants serveur. Si vous avez besoin de "useState" ou "useReducer", vous devrez définir votre composant comme un composant client. Pour cela, il vous suffit de commencer votre fichier par une mention "use client".
Comment récupérer des données dans les composants clients ? Du côté serveur, vous pouvez maintenant simplement attendre une fonction asynchrone qui renvoie les données dans votre composant.
Mais la façon dont les composants client fonctionnent dans React, vous ne pouvez pas utiliser un "await" au niveau supérieur du composant. Cependant, React a créé un nouveau hook appelé "use". Ce hook est destiné à être utilisé côté client comme un "await". Vous passez une fonction asynchrone, qui renvoie une promesse. Et le hook use gère le comportement asynchrone.
Qu'est-ce que tout cela signifie ?
Lorsque j'ai examiné Next JS pour la première fois, dans la version 10, j'ai dit que j'avais l'impression que l'équipe essayait de construire un framework complet. Eh bien, il semble que l'équipe React leur ait donné un coup de main.
Mais pourquoi l'ont-ils fait ?
Parce que cela permet à React de se positionner comme fournissant plus qu'une bonne UX. Le rendu côté serveur fait de React une solution complète (full stack) qui évolue.
Cela peut ressembler beaucoup à ce que PHP et Ruby on Rails ont fait.
Mais il le fait avec trois différences :
- NextJS et React 18 peuvent diffuser du code HTML, et pas seulement le rendre côté serveur
- le rendu peut être effectué non seulement sur un serveur (centralisé), mais aussi dans un environnement distribué, sur la périphérie
- et ils le font avec des outils et une expérience de développement excellents.