ReactJS vs React Native en 2023, Similitudes & Différences

Salut les amis ! Aujourd'hui, nous allons décortiquer les différences entre ReactJS et React Native. Êtes-vous prêts à plonger dans le monde du développement web et mobile ? C'est parti !
React JS et React Native sont deux technologies populaires avec beaucoup de similitudes. Mais qu'est-ce qui les différencie ? Et quand devriez-vous utiliser l'une plutôt que l'autre ? Laquelle devriez-vous commencer par apprendre ? Nous sommes sur le point de plonger profondément dans leur noyau commun et leurs différences - certaines flagrantes et d'autres assez subtiles. À la fin, vous aurez les moyens de prendre un décision éclairée pour votre prochain projet... et des conseils pour les cas où vous devrez utiliser les deux !
Mais avant de plonger en profondeur, mettons d'emblée les choses au clair : React JS est utilisé pour construire des interfaces Web. React Native est principalement utilisé pour développer des applications mobiles.
J’imagine que vous le savez déjà - je veux dire, il y avait un indice dans les noms ! Commençons donc par explorer ce que React Native et React JS ont en commun.
Points communs entre React JS et React Native
React JS et React Native sont des bibliothèques open-source développées par Facebook qui partagent plusieurs concepts et fonctionnalités de base.
En particulier, React JS et React Native partagent le même noyau React, qui comprend les algorithmes sous-jacents pour la gestion de l'état, des composants et du rendu.
Si vous êtes familier avec React JS, vous ne devriez pas avoir de mal à vous adapter à React Native et vice versa.
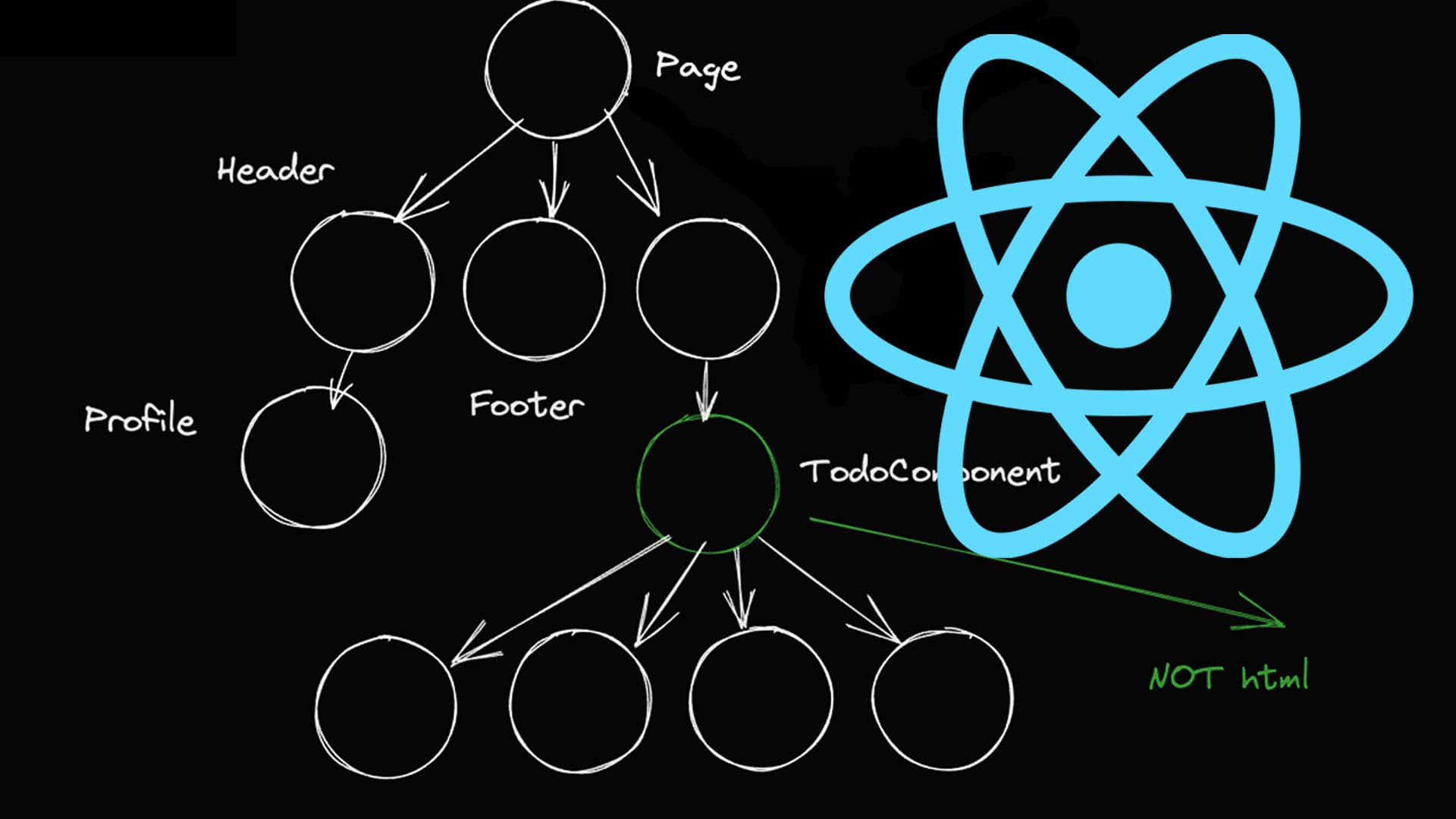
Cela signifie également que React JS et React Native utilisent des composants. Et les composants favorisent la réutilisabilité et la modularité.
Les deux bibliothèques utilisent également JSX, une extension syntaxique pour JavaScript qui vous permet d'écrire du code de type HTML dans JavaScript.
Les deux bibliothèques ont la même utilisation de l’état et props. Et les deux bibliothèques prennent en charge les Hooks React, qui simplifient la logique des composants et encouragent l'utilisation de composants fonctionnels.
Bien que React JS et React Native partagent ces concepts de base, ils ont des objectifs et des plateformes cibles différents. Cela a plusieurs implications sur les différences entre les deux bibliothèques.
Différences entre React JS et React Native
Tout d'abord, React JS utilise des éléments HTML standard comme composants (par exemple, div, span, img...), tandis que React Native a des composants spécifiques (par exemple, View, Text, Image) qui correspondent à des éléments d'interface utilisateur natifs sur la plateforme cible. Bien qu'un composant <View> correspond conceptuellement à un <div> et qu'un composant <Text> correspond à un <span>, ils ne sont pas précisément les mêmes, et les différences pourraient vous faire trébucher.
Alors que React JS effectue le rendu des composants à l'aide du HTML et du CSS, React Native effectue le rendu des composants à l'aide de composants d'interface utilisateur natifs de la plateforme cible.
De la même manière, React JS utilise le CSS standard pour le style et la mise en page. Avec React JS, vous pouvez utiliser des classes, des requêtes média et des animations. React Native, en revanche, utilise ce qui semble être un sous-ensemble du style CSS - par exemple, il ne prend en charge que la mise en page Flexbox, et ses valeurs par défaut ne sont pas les mêmes que celles du Web.
De même, la navigation entre les écrans se fait par URL avec React, généralement à l'aide de la bibliothèque React Router. Cependant, il n'est pas possible de naviguer entre les vues à l'aide d'URL sur mobile, c'est pourquoi React Native recommande d'utiliser la bibliothèque React Navigation.
Bien entendu, si vous pouvez tester la sortie de React directement dans votre navigateur, il est préférable d'utiliser Expo pour compléter React Native. Vous aurez besoin de simulateurs et de SDK Android et iOS. Idéalement, vous devez également tester sur des appareils physiques.
Et si vous ne pouvez pas choisir ?
Mais que se passe-t-il si vous devez créer un site web et une application ? Que faire alors ? La meilleure solution consiste à partager le code entre React Native et React JS. Ou, plus précisément, entre React Native et Next JS, qui devient rapidement l'implémentation de référence des sites web basés sur React.
Et votre meilleur pari, dans ce cas, est d'utiliser une configuration de dépôt mono qui vous permet de partager le code et la logique entre les deux applications. Une solution est T3 Create Turbo, un mono-référentiel utilisant Turborepo, Expo, Next JS, Prisma et tRPC.
Une autre solution que j'ai rencontrée est TamaGUI , une bibliothèque de composants d'interface utilisateur qui vous permet de mettre en place un langage d'interface commun. Cependant, le démarreur de TamaGUI met également en place un repo mono avec NextJS et Expo, c'est-à-dire React Native et ReactJS. En outre, il s'appuie sur la bibliothèque Solito, qui vous permet de partager la logique de navigation entre React Native et React JS.
Par quoi devriez-vous commencer ?
Si vous vous demandez lequel apprendre, je vous recommande de commencer par React JS. Pourquoi ? Pour deux raisons. Premièrement, toutes les bases de React s'appliquent à React Native. Deuxièmement, le tutoriel React (en particulier le projet TicTacToe sur le site React) est très bien fait et éducatif. C'est ainsi que j'ai commencé à apprendre React il y a quelques années, et le tutoriel a résisté à l'épreuve.
Et si vous voulez continuer à apprendre avec moi... je vous donne rendez-vous dans la prochaine vidéo !
Abonnez-vous pour mieux comprendre le développement logiciel. Recevez les dernière nouvelles, vidéos et conseils.