React est-il full-stack à présent? (les React Server Components)

Les composants React côté server (ou React Server Components) changent radicalement la façon dont nous construisons des applications web. Ils changent le modèle mental des applications React. Mais ce faisant, ils apportent aussi de la clarté là où régnait la confusion.
L'équipe NextJS vient d'annoncer que le répertoire app/, l'implémentation de React Server Components par Next, est suffisamment stable pour être utilisé en production. C'est l'occasion parfaite de se plonger dans les composants de serveur React, d'explorer ce qu'ils sont. Et pourquoi nous avons besoin d'apprendre à les utiliser. Et comment les Composants Serveur React changent la façon dont nous codons dans React et dans NextJS.
Et à vrai dire, j'ai configuré mon site web personnel pour utiliser le répertoire app/ de Next, et j'ai développé diverses fonctionnalités en utilisant le routeur du répertoire app et l'implémentation de Next JS des Composants Serveur React. Et j'ai expérimenté de première main le fait que vous n'avez pas seulement besoin de coder différemment ; vous devez également penser différemment à des fondamentaux tels que l'état et la façon dont les données circulent à travers votre application.
Commençons par nous pencher sur .
Qu'est-ce que les composants serveur React, et pourquoi apprendre à les utiliser ?
Pour dire les choses aussi simplement que possible : Un composant React Server est un composant React destiné à être exécuté sur le serveur. Le fait d'être sur le serveur ouvre de nouvelles possibilités. Cependant, cela introduit également de nouvelles contraintes. Et surtout, cela nécessite un nouveau modèle mental. Avant d'explorer ces derniers, commençons par nous pencher sur le pourquoi.
Pourquoi exécuter les composants React sur le serveur ?
Il y a essentiellement deux raisons pour lesquelles les composants React sur le serveur ont été introduits : la sécurité et la vitesse.
Tout d'abord, la vitesse : parce que le serveur est situé juste à côté de la base de données, il peut aller chercher toutes les données dont il a besoin localement sans avoir à passer par Internet. Cela signifie que les pages se chargent plus rapidement et que, par conséquent, elles offrent une meilleure expérience à l'utilisateur et sont mieux classées.
Et le serveur nous permet de garder les secrets en sécurité : mots de passe, clés API, scores, logique de jeu, numéros de cartes, etc. Les développeurs débutants commettent souvent l'erreur de penser qu'ils peuvent faire confiance à leurs utilisateurs finaux pour utiliser le code comme ils l'ont prévu. En réalité, la plupart des utilisateurs utiliseront notre code comme prévu. Mais certains ne le feront pas. Cela signifie que nous devons en tenir compte. Nous ne pouvons pas faire confiance à nos utilisateurs pour ne pas fouiller dans le code côté client.
---- - segment sponsorisé Et puisqu’on parle de protection des secrets, c'est l'occasion idéale de remercier le sponsor de cette video, NordPass Business, dont l'activité consiste à nous aider à protéger nos secrets. Si vous souhaitez essayer leur service, il vous suffit de vous rendre sur le site http://nordpass.com/kodaps et d'utiliser le code "kodaps".
Parce que de même qu’on ne peux pas faire confiance à tous nos utilisateurs, on ne peut pas non plus faire confiance à tous les sites qu’on visite pour bien préserver nos mots de passe.
Sauf que la plupart d'entre nous réutilisent le même mot de passe sur plusieurs sites web.
Mais le nombre de fuites de données parle de lui-même: on est tous faillibles. Même les développeurs des sites web auxquels vous confiez vos données. Même nos collègues.
La solution, c’est d’utiliser un mot de passe unique pour chaque compte et chaque site web qu’on utilise. C'est là que NordPass Business entre en jeu : il se charge de mémoriser des mots de passe complexes et uniques pour vous et votre équipe.
Et NordPass Business va encore plus loin. Vous vous souvenez des fuites de données dont j'ai parlé plus haut ? NordPass Business vous permet de savoir si l'un des sites Web auxquels vous avez confié vos informations a été piraté et si vos infos ont été divulguées.
Si vous souhaitez protéger vos mots de passe et ceux de votre entreprise et vérifier si vos données ont été divulguées, vous pouvez essayer NordPass Business par vous-même. Il vous suffit de vous rendre sur le site http://nordpass.com/kodaps et d'utiliser le code "kodaps". J'ai également fourni un lien dans la description.
Comme ça au lieu d'essayer de vous souvenir de tous vos mots de passe, vous pouvez vous concentrer sur la sécurité des données de vos utilisateurs et sur le développement d'applications solides offrant une excellente expérience utilisateur.
---- - fin du segment sponsorisé
Et du point de vue de l'utilisateur, la plus grande force des Composants Serveur React est leur potentiel d'amélioration des performances des applications web. Les composants serveur nous permettent de faire facilement du rendu côté serveur des pages web.
Cela se traduit par des temps de chargement plus rapides, des performances améliorées et une meilleure expérience utilisateur. Et ca réduit considérablement la charge utile JavaScript.
Les composants React Server sont également plus rapides, car ils peuvent accéder directement aux ressources back-end. React côté client doit accéder aux informations de la base de données via des appels API, ce qui implique de passer par internet.
Les composants React traditionnels côté client ne peuvent pas accéder directement aux bases de données ou à d'autres ressources côté serveur sans passer par une API. Toute logique métier complexe, ou tout ce qui nécessite plusieurs allers-retours avec le serveur, gagne à être proche de l'endroit où résident les données, c'est-à-dire de la base de données.
Parce que les composants serveur peuvent accéder directement à ces données de base, ils contiennent finalement moins de code. Ou, pour formuler les choses différemment, le processus de développement est plus simple parce qu'il y a moins d'étapes.
Les composants serveur React encouragent également par défaut les bonnes pratiques en matière de performances. Ils vous encouragent à diviser le code de votre application en fonction de son utilisation réelle. À n'envoyer que ce qui est vraiment nécessaire, quel que soit le composant à l'écran.
Cela rend également plus simple pour les frameworks comme Next de diviser le code, et de n'envoyer que le JavaScript qui est réellement nécessaire à l'interactivité. Et ce JavaScript n'augmente pas en taille avec votre application et peut être mis en cache.
Tous ces avantages font des composants serveur React un outil puissant pour rendre votre application web plus rapide et plus sûre. Et ils offrent une expérience de développement meilleure et plus amusante.
Cependant, les Composants Serveur React ne sont pas exempts de pièges et de difficultés .
Les composants serveur React introduisent de nouvelles difficultés.
Tout d'abord, comme je l'ai mentionné précédemment, coder avec React Server Components relève d'un tout nouveau modèle mental. En particulier, la façon dont nous pensons à l'état et au flux de données doit changer lorsque nous utilisons les Composants Serveur React.
Les composants React Server, comme leur nom l'indique, s'exécutent sur le serveur, et non sur le client. Cela signifie qu'ils ne peuvent pas accéder aux API du navigateur ou au DOM (Document Object Model).
Dans un sens, cette contrainte apporte plus de clarté. Dans Next JS, dans le code d'une page, le côté client et le côté serveur se trouvent dans le même fichier, ce qui a donné lieu à de nombreuses questions Stack Overflow de la part de personnes se demandant pourquoi elles ne pouvaient pas accéder à la fenêtre ou aux API du document. C'est donc peut-être une bonne chose.
Cependant, le DOM et les API du navigateur ne sont pas les seules choses qui n'existent pas sur le serveur. Les composants React Server ne peuvent pas non plus stocker d'état local, ce qui signifie que useState et useContext sont hors jeu.
Les composants serveur ne peuvent pas non plus gérer des événements tels que l'événement onClick. Cela signifie également que vous ne pouvez pas utiliser le hook useEffect dans un composant serveur.
Et il y a un effet secondaire important de ces contraintes : le composant React côté client ne peut pas inclure directement les composants serveur.
Les composants serveur React nécessitent un nouveau modèle mental.
Toutes ces différences changent fondamentalement la façon dont nous pensons et concevons les applications et les composants dans React. Lorsque j'ai commencé à développer en utilisant les composants serveur React, il m'a fallu un certain temps pour changer mon modèle mental et comprendre comment structurer mon code.
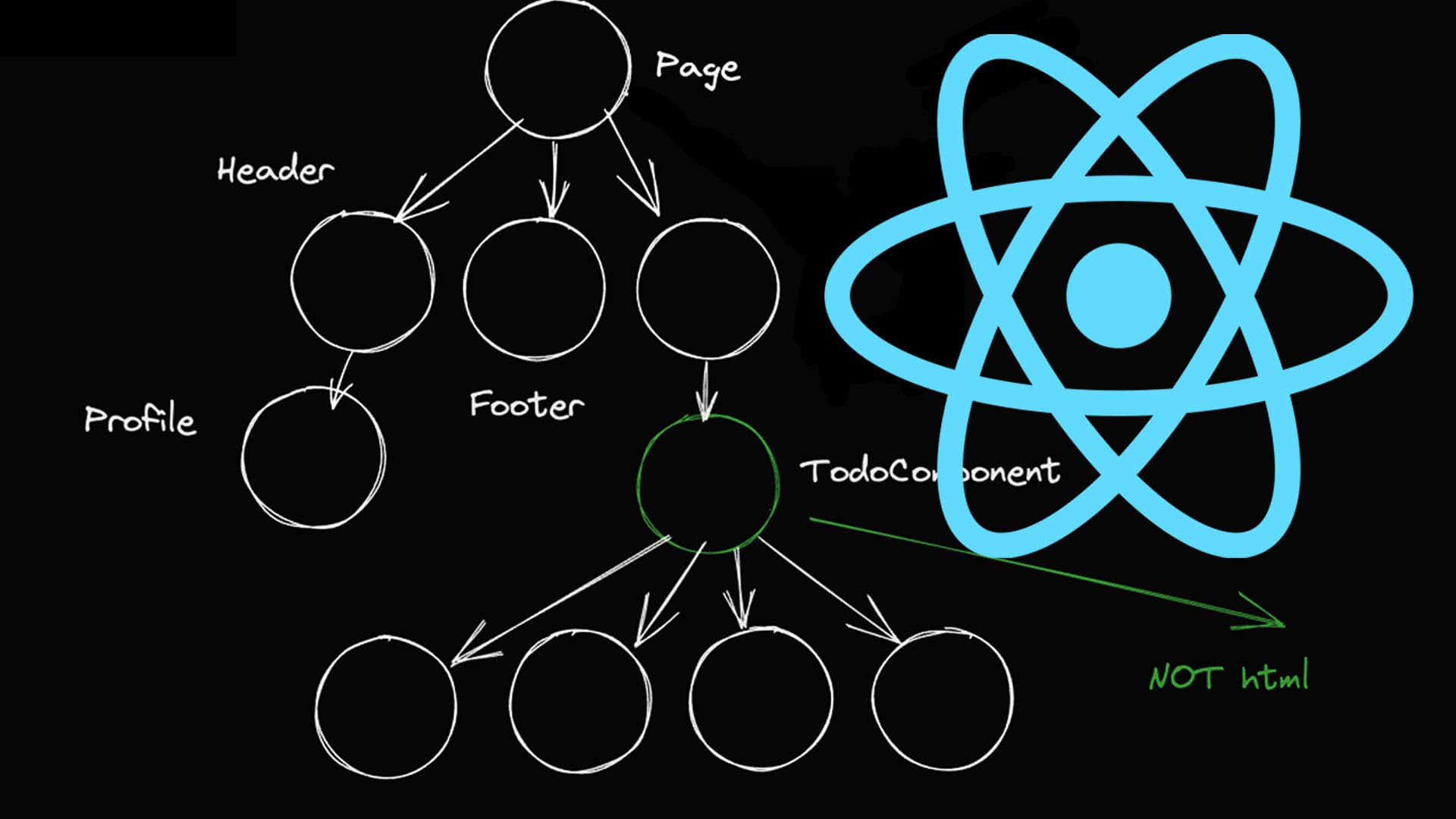
J'aime utiliser l'arbre des composants comme point de départ de mon modèle mental - l'information circule en bas de l'arbre des composants. Le serveur fait partie de ce flux de données. En fait, il se trouve au sommet. Il est la source principale de ces données. C'est pourquoi les composants du client ne peuvent pas inclure les composants du serveur. Les composants clients peuvent, bien sûr, modifier les données localement pour gérer l'état de l'interface. Mais ils ne peuvent pas modifier les données du serveur par eux-mêmes.
Mais vous savez quoi ? Les contraintes de React Server Components m'obligent à avoir un modèle mental plus clair de ce qui se passe dans mon code.
Par exemple, on ne peut plus se contenter de coller un useContext au sommet de l'arborescence du composant. useContext est un hook côté client. Vous ne pouvez pas utiliser un hook useState partout.
En délimitant ce qui doit être exécuté sur le client et ce qui doit être exécuté sur le serveur, React ajoute une contrainte, une discrimination au sens premier du terme, c'est-à-dire une séparation entre des choses différentes.
Pour certains, cela ressemble à un changement radical. Et c'est peut-être le cas, du moins en ce qui concerne le modèle mental à appliquer. Je me suis retrouvé à réfléchir beaucoup plus à l'endroit où je devais mettre tel ou tel hook. Et beaucoup de bibliothèques que j'utilise, pour l'authentification, la traduction, et d'autres, ne fonctionnent pas encore sur le serveur. Ainsi (par exemple), j'ai dû développer ma propre solution pour rendre mon site web multilingue.
Mais voici mon point de vue : comme TypeScript, les contraintes des Server Components aident à rendre les choses plus claires, plus simples et plus amusantes. Les composants serveur de React (et la mise en œuvre de Next JS) offrent une meilleure clarté mentale.
React est maintenant une porte d'entrée vers le développement backend. Les composants serveur React changent véritablement le nom du jeu.
Littéralement.
Développer avec React est désormais un travail à part entière. Et c'est, mes amis, la raison pour laquelle nous devons tout apprendre sur les composants React Server.
Au plus vite.
Abonnez-vous pour mieux comprendre le développement logiciel. Recevez les dernière nouvelles, vidéos et conseils.